
What is User Interface Design
Where design and development of web and mobile applications are concerned, it is hard to miss the term UI or UI Design. An average customer with no savvy tech knowledge can find it difficult to grasp its concept since the meaning of these terms broadens and advance every day. At its core though, they only refer to the way customers can interact with a web or mobile application.
UI stands for User Interface. A user interface is a link point where users/customers interact with a design. It can refer to the graphical and interactive layout of an application. These are the buttons that users click, the text they read and images they see, text entry fields, sliders, and everything else a user interacts with, in your design.
And UI design refers to the process of creating an interface in a computerized device.
What is User Interface (UI)?

Good customer experience is at the forefront of a successful business and design. A business/company will only grow its customers and keep them if it can provide a good interface that customers can interact with. In terms of web and application design, this is called User Interface Design. It is a purely digital practice.
A UI design is all the visual and interactive elements included in a design. And UI designers create the look and feel of an application’s user interface. When you look at the job descriptions of a UI designer, you will find requirements like graphic design, branding design, and even front-end development. This is not wrong at all, but UI design encompasses more aspects of application design.
A UI designer works with developers, content writers, market researchers, and UX (user experience) designers to create an attractive, intuitive, responsive, and smooth user interface. They handle all the ways a business design can attract more customers and keep them coming back to interact with their product and services.
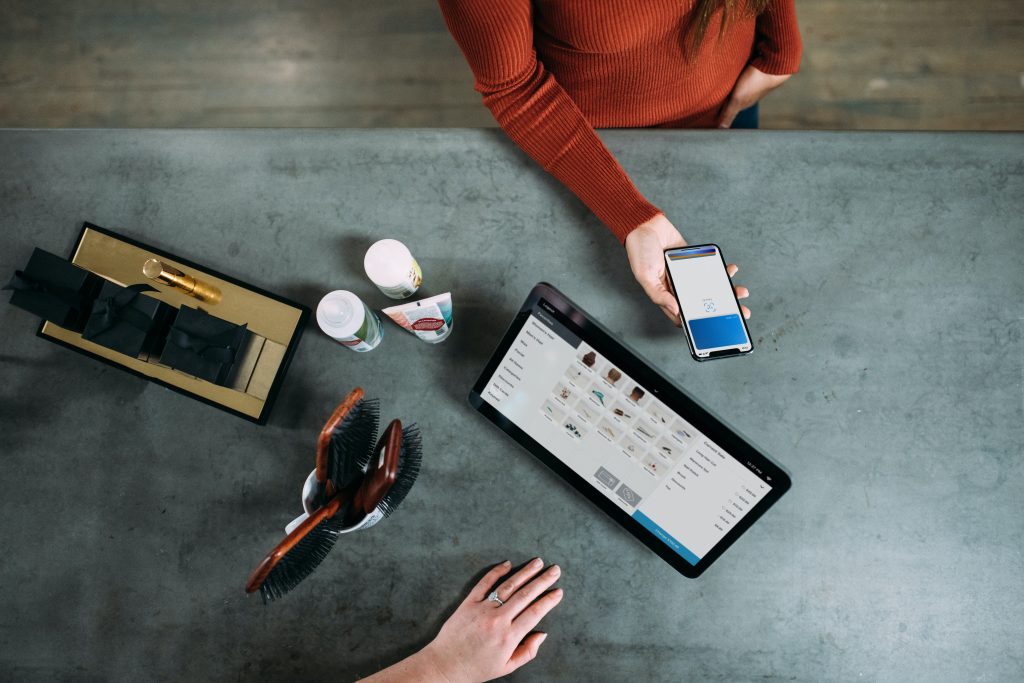
One of the best examples of a UI is the checkout process in a website. The UI involves all the fields the customer fills in and the buttons they click. Similarly, the shelves where goods are placed in a store, the physical shopping cart a customer uses, and the checkout process are all user interfaces too.
These are all the things that a user uses to interact with the products and services provided by a brand during their particular journey; checking out.
How is it different from UX design?

In terms of web and application design, UI and UX designs are two terms that most people confuse and use interchangeably. They are usually put together as UI/UX designs. Although they work together to create a solid base for customer satisfaction and interaction, they don’t necessarily mean the same thing.
A UX design is a human way of creating an application design. It encompasses all aspects in which a user interacts with a company’s products and services. A user’s experience of an app is determined by how they interact with it. UX includes creating an overall smooth and pleasant journey of interacting with a brand for users. It may include a single or multiple interfaces used at different parts of that journey. This journey can involve a user visiting a website, browsing through their catalogue, adding items to the cart, and processing the checkout. And once they place an order, the confirmation of the order, the delivery, and customer service are all parts of the user experience.
An in-store experience can be different from an online experience. So, a user can have multiple experiences with a brand with each experience involving multiple UIs. The sole focus of UX is to optimize a product and services to satisfy customers’ expectations and satisfaction.
UX designers research the target demographic of a company, the market they compete in, form plans and prototypes in how user interaction can be effective, and then work with other designers and developers to deliver a smooth and pleasant user experience. Most times, one person handles both these responsibilities and is the UI/UX designer.
What is a good UI?
A business will not prosper with only promising products and good services. It requires a solid way that customers can interact with them; a good UI is the answer. So, what is considered a good UI?
A strong UI design should check the following criteria.
- Effective and Functional
A user cares more about getting their job done more than your design. If your interface design isn’t functional and efficient, it doesn’t matter how much effort went into it, you will lose your customers.
Consider designing a website for an online clothing store. If your customers can’t browse through your catalogue or place an order easily, they have plenty of other places they can buy from. You have to make the shopping experience straightforward and efficient.
- Interactive and attractive
In contrast to the last point, if you’re UI isn’t attractive and interactive, it discourages customers to return to you. Include animations, illustrations, and other elements to not only enhance the visuals of the page but also communicate with customers.

- Simple design
Irrelevant and useless information shouldn’t be on any interfaces. It overcrowds the interface and also confuses the users with additional information that they could do without.
Only include elements that aid user tasks. This helps draw attention to only important things. Less is more.
- Consistent with other visual elements
The design in your interface should be consistent with your branding visuals. Using the same colour palette, fonts, layouts, mascots, illustrations, and images builds trust within your customers. It also makes the interface credible and professional. With a brand design at the core, it is also relatively easy to design an interface.
- Communication is key
Users should not see a blank screen when an app is supposed to do something.
They are more likely to be engaging when you give them periodic feedbacks and information about the status of a process. Communicate the errors and system actions with an explanation and problem resolution. Using progress indicators is also a key element.
- Protect a user’s work/data
It is good to ensure that users don’t lose their progress in work as a result of an error like accidentally refreshing a website, system error, problems with an internet connection, unexpected power loss and so and so.

- Don’t ask users to enter data they already have
Users are easily driven away by tedious data-entry sequences, especially if they have already provided data before. Don’t force them to enter data more than what is required. A good UI works well even without much data provided by the user.
- Use everyday language
It is important to use terms that are easy for an average user to understand. Not everyone will understand system-oriented terms. And if users don’t know what they are reading, they have no reasons to continue using an interface.
- Accessible interface
A well-designed interface is accessible to people with various abilities; low vision, colour blindness, hearing impairment, and cognitive impairments. Making your product more accessible increases usability for all users.
For eg: colour is an important element of design. But people perceive colour differently. So, don’t make your interface dependent on colour to communicate information. Or include other ways to communicate information apart from colours.
- Don’t discard standard
Designers are creative and love to re-invent things and add their own two cents to things. This is a wonderful thing until it is overdone. If you change up standard or familiar interface elements, it will lead to a cognitive load on users. Again, if uses don’t know what they are dealing with, they would rather not use the interface.

With a lacking UI design, your competitors will rack up your customers. A UI is how your customers engage and interface with your business. It acts as a first impression of your products and services in many cases. And first impressions matter.
A good user interface gives users a smooth experience with any brand or business. Users are more likely to return to your business and products if they had a satisfying journey before.
Research on the marketplace and the target demographic of a business precedes designing an interface for its products and services. Designers must know how users interact with their products, how they use the internet, and what challenges they face in these acts. Only when all challenges and expectations are evaluated from an end-user point of view, can a good interface be created to satisfy them.
